

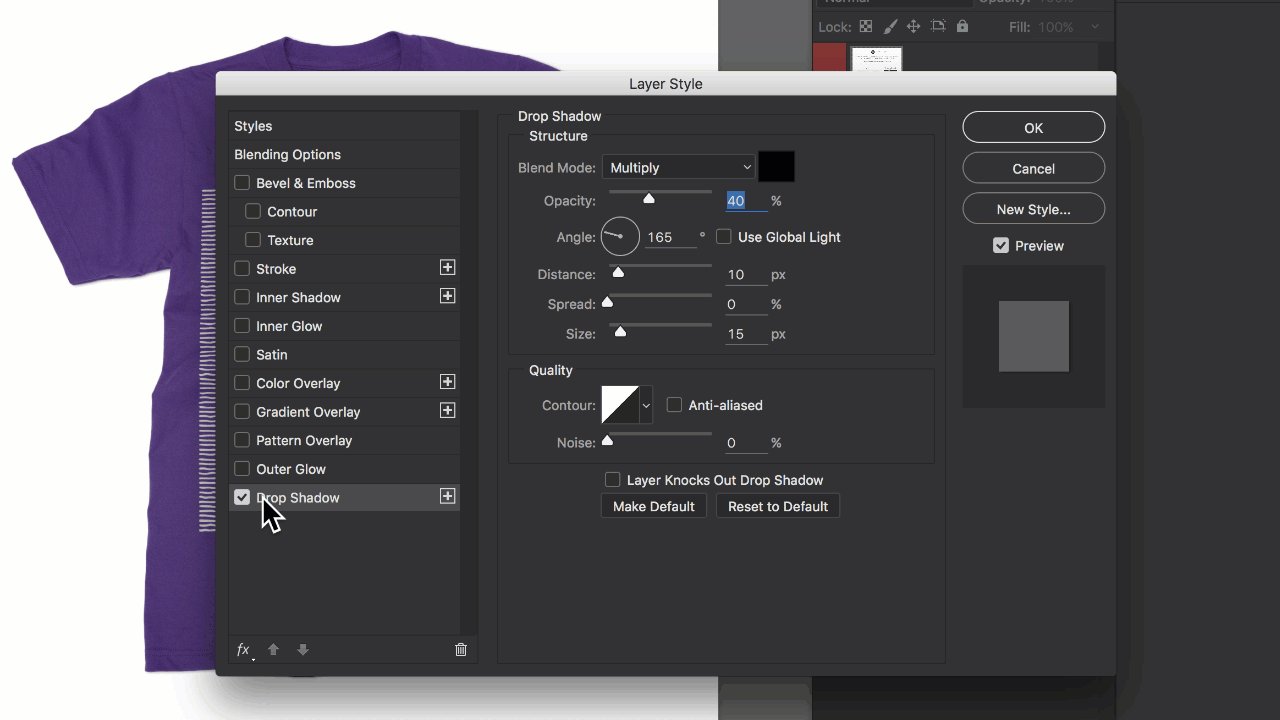
Then deselection the path press Ctrl+D (Win) or CMD+D (MAC), for creating two new layer under the targeted layer (Layer 1) hold the Ctrl/CMD key click create a new layer button. Take a New Layer Via Copy which can be used as an active layer into new layer go to Layer> New> Layer Via Copy or Ctrl+J (Win), CMD+J (MAC), where this command copy the selected area as a new layer. To make the shadow realistic, choose the Feather Radius 0.3 pixels, you can also increase the radius number as your desire shadow, but 0.3 is standard for the perfect shadow effect. For Feather selection go to: Select > Modify> Feather or Shift+F6. You can also click the Path 1 then hold the Ctrl/CMD (Win/MAC) key hit enter as well for quick selection the path. Hold the Ctrl key (Win) or CMD key (MAC) and left-click the path thumbnail as you can see the snapshot below for Quick Selection the image. For open a clipping path completed image in Photoshop see the screenshot below go to File> Open or apply the shortcut key: Ctrl+O (Win) or CMD+O (MAC).
Clip path drop shadow software#
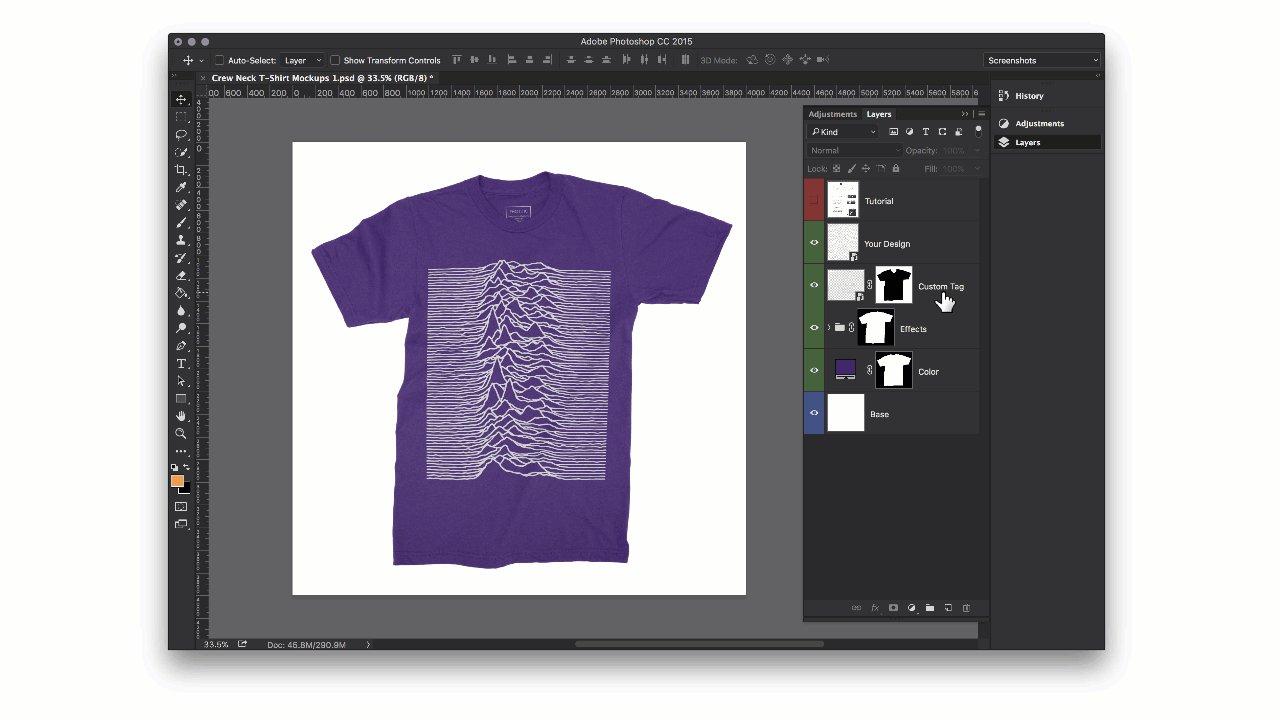
At first, run Adobe Photoshop software and open your image in Photoshop. Shortcuts Key difference between Windows and MAC Users:Ĭontrol (Ctrl) ➜ Windows (Win) or Command (CMD) ➜ MACĪlter (Alt) ➜ Windows (Win) or Option ➜ MACġ. So, grab your audience with shadow effect image let’s get started with the tutorial and follow one by one steps. It is common to find out shadow effect image in eCommerce websites, magazine, and many more places to look realistic and attractive for selling the product or publishing something.

Here we try to show every step manually to create drop shadow effects with shortcut keys. We are describing a general method to do drop shadow in any version of Adobe Photoshop. 15 Steps to Create Drop Shadow in Adobe Photoshop
Clip path drop shadow how to#
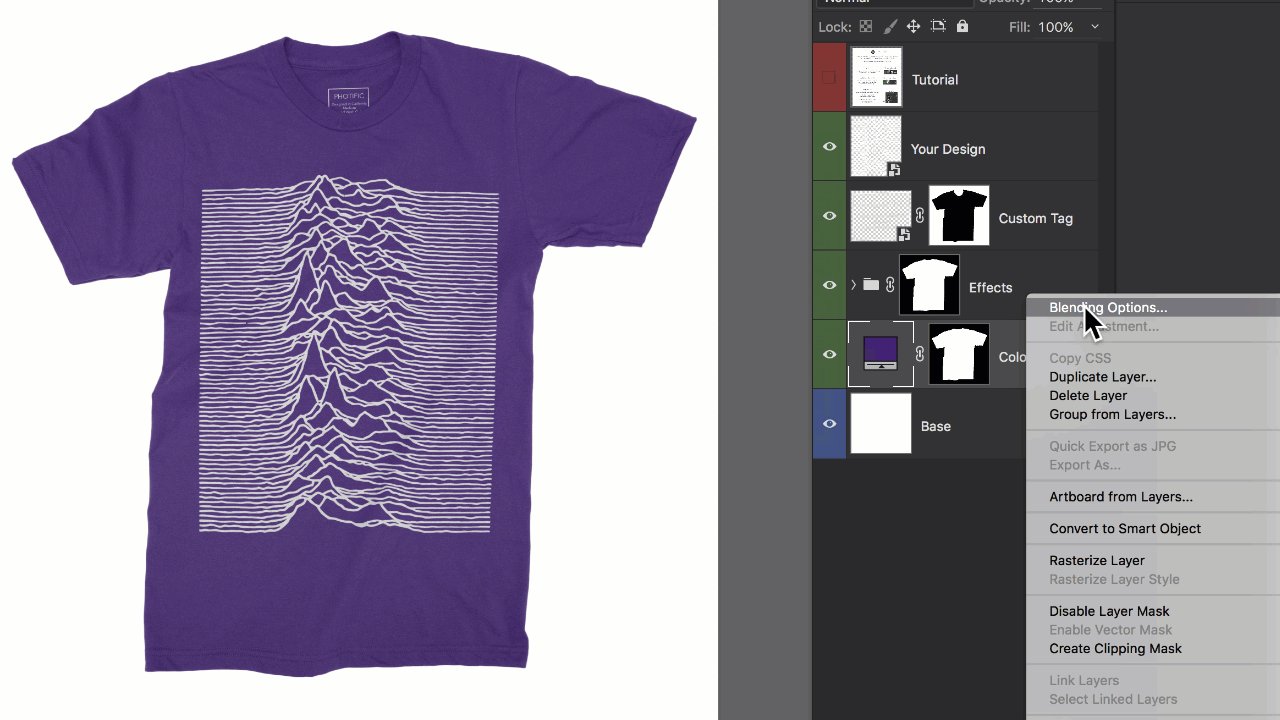
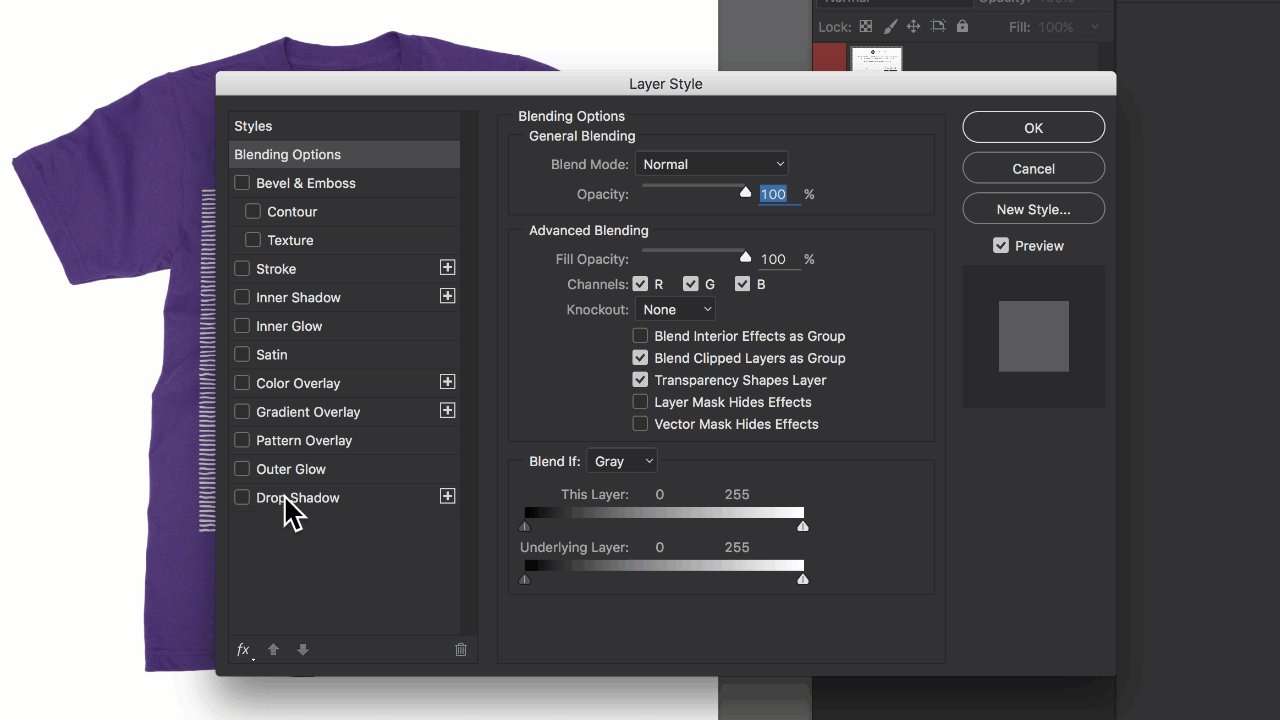
How to Use Drop Shadow Layer Style in an Image with Photoshop?ġ. How to Add a Drop Shadow in Your Product Image That Makes Good Sales? 2.1 Let's talk briefly about the features.These versions have some particular outcomes like output resolution and great RGB colours.
Clip path drop shadow update#
These tutorial steps are a universal tactic for photoshop, if you follow these steps, you can edit your photo any version of Adobe Photoshop, but there is some primarily benefits some update version as like Adobe Photoshop CC 2019 or 2020. It feels realistic when a customer browses any products for buy and especially choosing to add to the cart list, it presents well and looks good. Shadow of pictures is significant for eCommerce sites. Furthermore, we are also presented with types of shadow, realistic drop shadow, and how to add blur shade to increase the sell rate of your products. On this page, we are discussing how to create a distort shadow in photoshop and features.

For creating a shadow effect, it needs some sources: the sun, light bulb, flashlight, campfire, and so on. Image shadow creates when a light comes on an image, and it blocks the light source for the different side to create a shadow. Image Shadow is a dark shape of an image or object.


 0 kommentar(er)
0 kommentar(er)
